Sometimes I deeply hate the Opera browser, as with its RAM consumption behavior, but most of the times I just love it.
One of the reasons I do is because it allows me to pretty easily tweak my browsing safety.
There are several aspects to browsing safety. When working on your own computer the most important one after having an updated browser is JavaScript.
JavaScript is really useful, as it allows you to make websites interactive, but it can be easily misused to do all kinds of bad stuff, from personal tracking to attacking IRC networks, passing through personal information stealing, cross-site scripting, clickjacking, etc., even if you use Linux, Mac OS or any other non-Windows operating system. Although not strictly necessary, most of the new browser-related attack vectors require JavaScript to work or be useful.
People using Firefox rely on add-ons like NoScript to disable JavaScript, but Opera provides a surprisingly easy built-in interface to control JavaScript yourself.
What features of Opera do we need to use to make our browsing safer?
- We’ll use the easily-accessible global JavaScript toggle switch. You can see it by pressing F12.
- We’ll use the global JavaScript restrictions defaults.
- We’ll use the customizable per-domain «Site Preferences», which include JavaScript toggling.
- We’ll use the easy access for the per-domain «Site preferences». The dialog, although available through the Tools menu, is also just a right-click away, using the «Edit site preferences…» context menu entry.
What’s my way of using this?
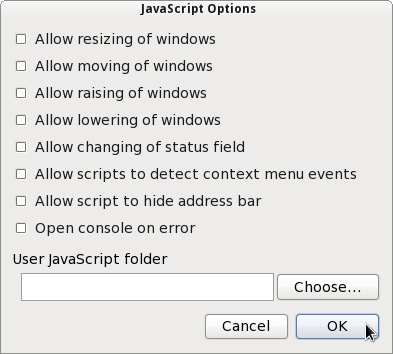
Navigate to Tools » Preferences…, and in the Advanced tab choose Content from the list on the left. Enable JavaScript using the checkbox just to let the JavaScript Options… button get enabled. Clicking it will get you to the dialog shown.
This dialog lets you configure the global JavaScript defaults. I do not like websites raising or lowering any windows, and surely not allow changing the status bar, as I want to trust the links appearing on it before clicking on anything.
Likewise, I don’t want websites detecting context menu events, or at least not by default. Facebook is one site that detects right-clicking to prevent you from properly copying and pasting links. On the other hand, Google Maps extensively tweaks the context menu and gives you more options.
Also, I don’t like websites hiding the address bar, at least not by default, as I like to check the URL of each and every website that I browse to. This is helpful to prevent phishing attacks.
I disable pretty much everything by default. After setting it to your own liking click OK. Back in the Preferences window, uncheck Enable JavaScript to disable it back and finally click on OK.
You have just set the default JavaScript settings. You may feel this should be adjusted in the future, but let’s leave it like that for now.
Now, press F12. You will get a quick menu where you can globally enable or disable JavaScript quickly and easily, just in case you are in a hurry and can’t make it work for a specific website. It should be disabled because of what we just did. Leave it that way.
Now, you should manually enable JavaScript to each site you actually trust. Let’s go to a site that uses JavaScript, say, Google. You will notice Google works a bit different now. Let’s say you trust Google and you want to let pages from www.google.com to be able to use JavaScript. Right click on any text or blank area of the website and choose «Edit site preferences…». This will take you to the «Site Preferences» dialog.
In the «Site Preferences» dialog you’ll find a text box for the site (or domain) you want to tweak. You may want to use the current domain or tweak it to use a broader domain.
After choosing the domain, go to the Scripting tab. There you can «Enable JavaScript» only for that domain. When you enable JavaScript, the other 4 checkboxes default to the settings you chose in the JavaScript Options window, globally. You can change that too if you trust your site enough, or if the site requires it. I usually leave them unchecked.
Whenever you find a site that may not be working as expected, selectively enable JavaScript for that site only, but only if you trust it enough. «Enough» may have a different meaning for you or me. For some, it may be «enough» that the site doesn’t try to steal your information; others may want the site not to track them in any way (good luck with those, though).
Caveat
Some sites hired too few programmers (or too many potatoes) to code their sites and they work in weird ways without the proper JavaScript in place and don’t offer any kind of graceful degradation. For example, the online banking site I use does multifactor authentication that doesn’t work without JavaScript, so I selectively enabled it for that subdomain (www.somebank.com). However, the final login step gets sent to a different domain (say, loggedin.somebank.com), which uses JavaScript to redirect you to the dashboard page. Because the second domain doesn’t have JavaScript enabled yet, I can’t access it. Since I can’t access it, I can’t drop the context menu down to Edit site preferences for the second domain. This leaves me locked out of my online banking.
However, since the two domains are part of somebank.com, you can easily work around this chicken-and-egg problem by tweaking the «Site» textbox to remove the «www.» part and leave JavaScript enabled for the whole somebank.com domain. Voila!