Ya todo el mundo sabe que estoy en contra del scripting en documentos. Lo considero uno de los peores errores de la historia computacional. Yo considero que ver datos debe ser una operación segura por naturaleza.
Navegar por la Web es visitar contenido, en esencia datos. ¿Cómo imagino yo una Web segura? Obligando al control del operador antes de la ejecución de JavaScript. Deshabilitando los plugins por completo.
El siguiente es el flujo que quisiera que mi navegador soportara para el uso de aplicaciones Web.

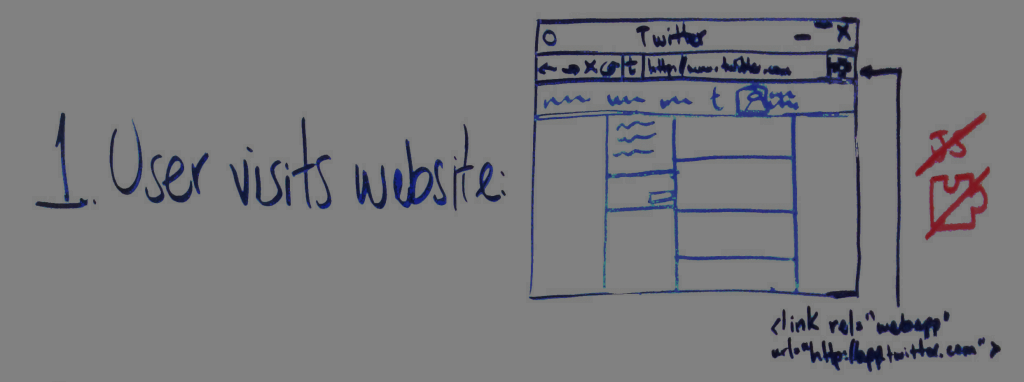
Al visitar el sitio Web, el navegador sólo interpreta el HTML y CSS. No se procesan scripts ni plugins. El sitio Web contiene una etiqueta apuntando hacia la aplicación Web, que es reconocida por el navegador y muestra alguna indicación al usuario como corresponde.
Primero, el usuario visita el sitio Web. El navegador sólo interpreta el HTML y CSS. Los plugins y scripts no son procesados. El sitio Web contiene una etiqueta <link> con una URL apuntando hacia la aplicación Web.
Como ejemplo tomamos a Twitter, con una etiqueta <link rel=»webapp» url=»https://app.twitter.com/»> en el código HTML. El navegador Web muestra un icono o cualquier otra indicación con la que el usuario pueda interactuar (como hacer click) para instalar la aplicación Web. En la imagen, el icono es un círculo con líneas similares a las terminales de un circuito integrado empaquetado QFP.
Este icono y sus funciones relacionadas deberán mantenerse privadas, sin visibilidad de ningún tipo por ninguna API o mecanismos programáticos para terceros.
El sitio Web podría ya sea ofrecer contenidos separados para la página y la aplicación, o mejor aún, usar la técnica de la mejora progresiva para evitar tener que programar dos veces.

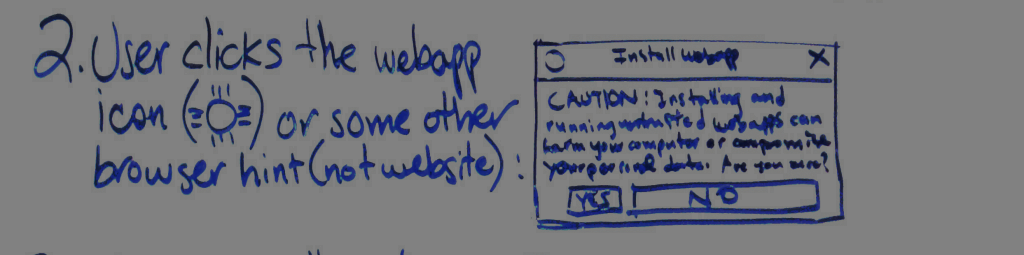
Al usuario se le alerta, por medio de una ventana modal o por algún otro mecanismo, sobre los riesgos de instalar una aplicación Web. En esta ventana se le pide al usuario confirmar su decisión.
El usuario hace clic en el icono de la aplicación Web (en el ejemplo, el círulo con terminales QFP) indicando su decisión de instalar la aplicación Web en su escritorio. El navegador alerta al usuario de los riesgos potenciales y pide al usuario confirmar su decisión.
El mecanismo puede ser una ventana modal o cualquier otro que se integre con la plataforma, pero que no permita la instalación hasta que el usuario haya confirmado la instrucción. En la ventana podría (o debería) incluir la URL a instalar y el icono y título con el que el sitio será instalado en el escritorio.

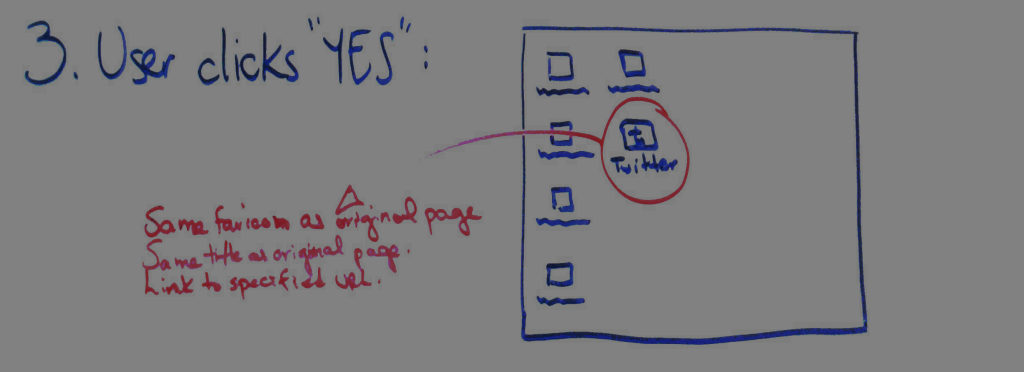
El navegador crea un icono en el escritorio con el que se puede invocar la aplicación Web en todo su esplendor: con JavaScript habilitado, pero con los plugins deshabilitados. Habilitar los plugins requeriría de configuración extra por parte del usuario.
El usuario acepta y reitera su instrucción de instalar la aplicación Web. Se instala entonces un icono en la galería de aplicaciones instaladas (en la imagen, el propio escritorio), con el mismo favicon y título que se usó en el sitio Web inicial. La instrucción es iniciar una instancia en modo «Webapp» de algún navegador que cuente con este modo. El sistema operativo deberá manejar esta asignación, de modo que no sea manipulable externamente. El usuario podría alterar el valor por defecto por medio de alguna interfaz de su sistema operativo.

El usuario invoca la aplicación como cualquier otra. El navegador muestra la ventana de la aplicación Web y permite la total interacción entre el usuario y la aplicación. Google Chromium es un ejemplo de navegador que soporta «modo app», aunque sólo es un artilegio visual sin diferencias funcionales.
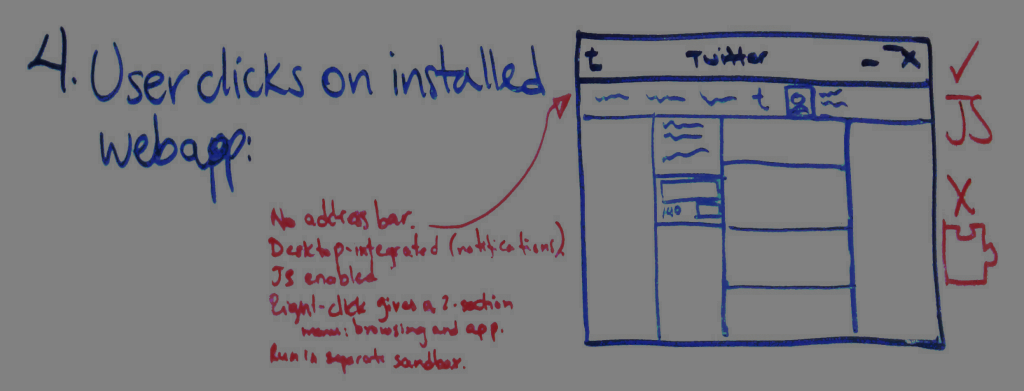
Finalmente, el usuario lanza la aplicación Web de la misma manera en que lanza cualquier otra aplicación. El navegador es lanzado en modo «Web app» con las siguientes características:
- No existe una barra de direcciones.
- Se permite un nivel (hasta donde sea seguro) de integración con el escritorio. Esto podría permitir la integración de las notificaciones de Facebook con la bandeja de notificaciones de GNOME, por ejemplo.
- JavaScript está habilitado para el dominio en cuestión, y se mantiene la aplicación de la política de «mismo origen». Por defecto, se usará el «modo estricto» y el usuario podrá alternar entre el modo «estricto (más seguro)» y el modo «relajado (menos seguro)».
- Hacer clic con el botón secundario mostraría un menú en dos secciones: la sección que ofrece las funciones típicas del navegador: atrás, adelante, imprimir, zoom, etc. y la sección donde la aplicación inserta sus propios elementos. Ambas secciones podrían aparecer en el mismo menú, aunque sería mejor idea que la sección del navegador apareciera en un submenú propio, digamos, con el texto «Navegar »».
- La ventana de la aplicación deberá correr en su propio espacio de memoria y ambiente, es decir, en su propio sandbox.
- El navegador no permitirá la visita de dominios ajenos a la aplicación Web. Hacer clic en enlaces hacia dominios independientes invocan al navegador en su modo de «sólo datos», como se describía en el paso 1.
Justo lo que comentas es una Webapp http://en.wikipedia.org/wiki/Web_application y se me hace un curso ideal que tomó el contenido web despues del error que comentas de permitir scripting en contenido.
Estoy de acuerdo contigo en que corran este tipo de aplicaciones en una especie de celdas donde se le habiliten recursos, plugins y permisos de scripting, local storage y demas.
De hecho en estos dias estoy trabajando en una webapp para firefox os que y estoy conociendo el ciclo de vida asi como su contexto.
Anexo el Link https://developer.mozilla.org/en-US/docs/Web/Apps Que puede ser de utilidad y comento que si este posts lo hubieran leido hace 15 años los navegadores lideres y/o generadores de aplicaciones y contenido, otra cosa hubiera sido el dia de hoy.
Muy buen post, y eres bueno haciendo mockups (BTW).
Saludos.