Estoy hasta el gorro de no recibir respuesta. Quizá no entienden mi pregunta. Pregunté en irc.freenode.net#css, en www-style y en un newsgroup, así que ahí va para los perrones del CSS:
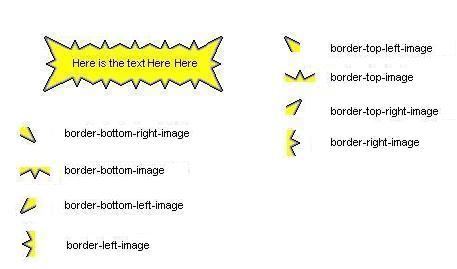
El CSS3 define border-image para que los bordes sean imágenes. La siguiente figura de la recomendación lo ilustra muy bien:

Ahora, lo limitado de esta solución sólo funciona si tanto el fondo de afuera como el fondo de adentro son colores sólidos. Si alguno de los dos fondos fuera una imagen habría que meter transparencia en las imagenes de border-image. La pregunta es: cómo decirle al navegador si la transparencia es para el fondo de afuera o el fondo de adentro?
Peor aún: si ambos fondos son imagenes, cómo hacerle para indicarle al navegador qué parte de la border-image será pintada con el fondo de afuera y qué parte con el fondo de adentro?
Las preguntas están en el aire.
es valido meterle transparecias en ambas partes? pues con un editor de imagenes tu puedes elegir que lado sea transparente.
Con una sola transparencia resuelvo si uno de los dos, afuera o adentro, son imágenes, pero no los dos, y esa es mi inquietud. Cómo meterle transparencia en ambas partes, refiriéndose a transparencias diferentes?
Acabo de en la lista de correo de Web Style Sheets y se inició otro hilo.
Una analogía al problema es intentar implementar el nuev «border-style: wave» de CSS3 usando sólo border-image. Con «border-style: wave» el navegador puede pintar con exactitud los fondos correspondientes, pero con border-image, no.
Me han comentado que el último Safari, aún no liberado, ya tiene implementado border-image, pero no tengo Mac ni nada de eso, de modo que no puedo hacer pruebas.